O que é a Paleta de Cores?
Escolher as cores que irão compor a sua paleta de cor é uma decisão muito importante na Identidade Visual de sua marca, a combinação perfeita pode mudar a atratividade do seu conteúdo.
Lembre-se que cada cor expressa na pessoa uma emoção, nós seres humanos tendemos a fazer correlações de lembranças e estado de espírito com determinadas cores.
Portanto capriche na combinação conforme o tipo de reação que você deseja cativar no seu público.
Por onde devo começar?
O primeiro passo é entender o que sua marca representa?
*Paixão / Vigor;
*Vitalidade / Humor;
*Positividade / Motivação;
*Segurança / Confiança;
*Prestígio / Sofisticação.
Cada cor está mais relacionada a algum tipo de vontade, vamos ver um exemplo:

O que vem na sua mente olhando a logomarca do McDonald’s?
Essas cores conotam qualidades como força, poder e confiança, tranquilizando os clientes que podem confiar nesta empresa. Utilizar cores primárias como o amarelo sobre um fundo todo vermelho, gera um destaque muito legível que com certeza faz todos assimilarem a marca muito mais facilmente.
Como é uma paleta de cores?

Paleta de Cores do McDonad’s em formato linear
Trata-se de uma amostra das cores com seus códigos afim de padronizar a aplicação de cada uma em determinados elementos. Seja na logomarca, cor de aplicativos, cor do site, cor dos produtos da sua marca, etc.
Os códigos geralmente tem esse formato #FFC72C
Trata-se de um código hexadecimal. O código Hexadecimal para cores consiste em seis letras ou números precedidos do “#”.
Os dois primeiros elementos representam a intensidade de vermelho, o terceiro e quarto elementos representam a intensidade de verde e os dois últimos a intensidade de azul. Desta forma, o resultado final será a combinação dessas três cores em diferentes intensidades, formando a cor desejada. Os valores variam entre 00 (mais escuro) até FF (mais claro).
Por exemplo, temos o código #FFFFFF, que representa a cor branca, pois tem a intensidade máxima das três cores. Do mesmo modo, #FF0000 representa a cor vermelha, com intensidade máxima de vermelho e nenhuma intensidade para verde e azul.
Como extrair a paleta de cores do meu site?
Demonstraremos a vocês um tutorial ensinando a criar sua paleta de cores, baseada em nosso site.
1º Passo
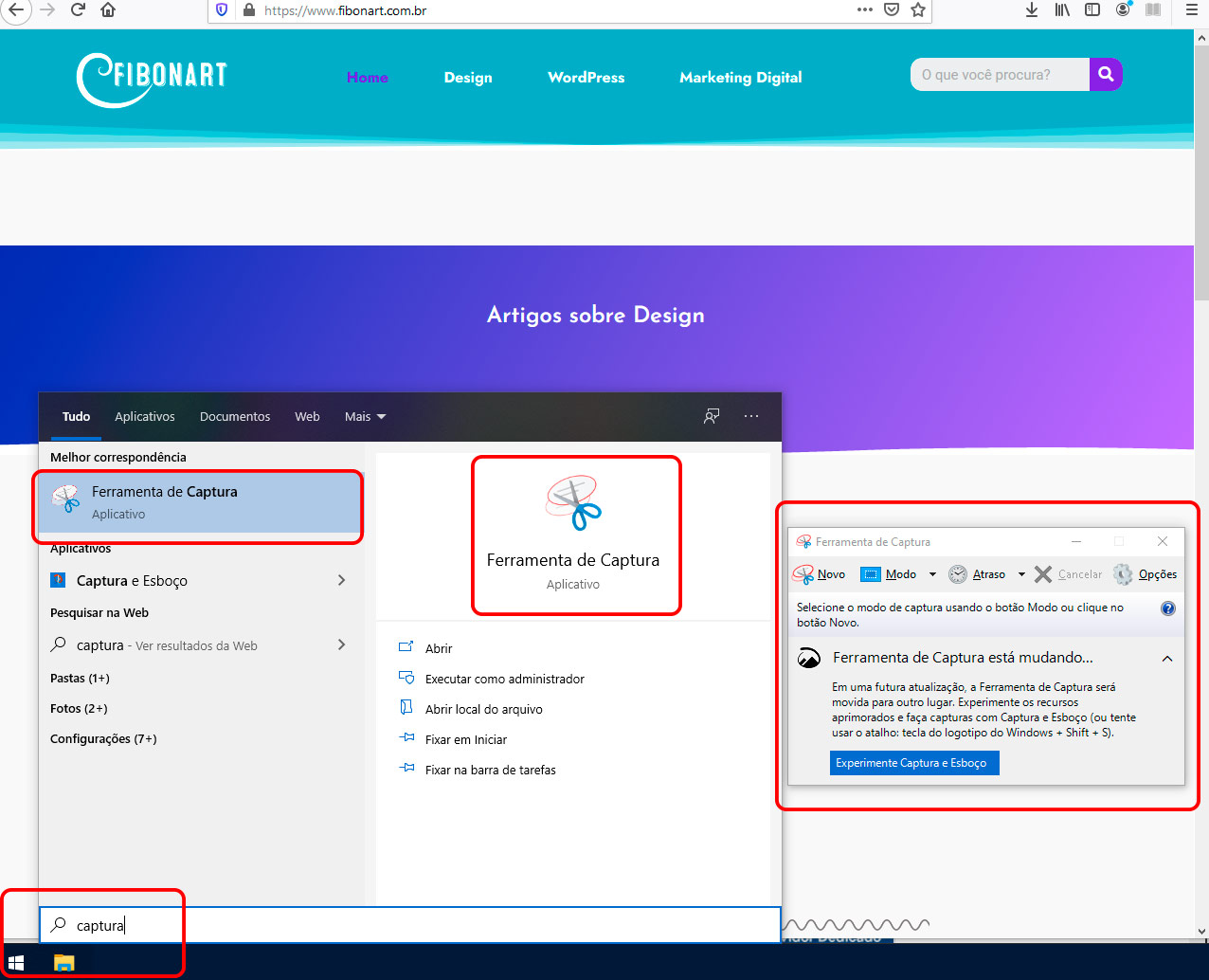
Capturar um printscreen da tela do seu site, utilizamos a ferramenta Captura do Windows 10.

Para tal abra o menu iniciar e digite Captura. Procure a ferramenta de captura e selecione a opção Novo.
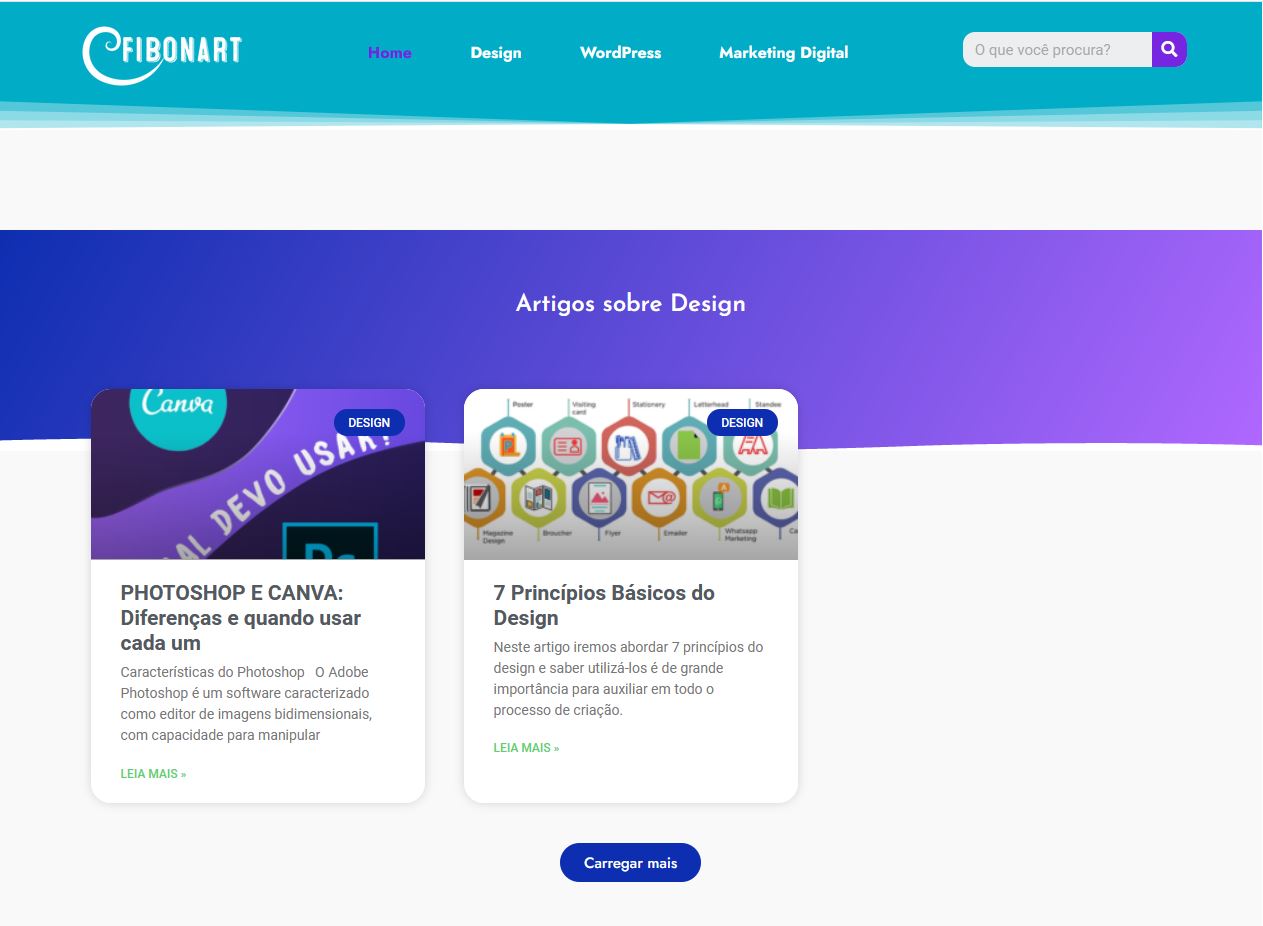
Com o mouse clique na extremidade superior esquerda do site e depois na extremidade inferior direita, de forma a selecionar todo seu site.
Salve este arquivo em formato PNG.

Resultado
2º Passo
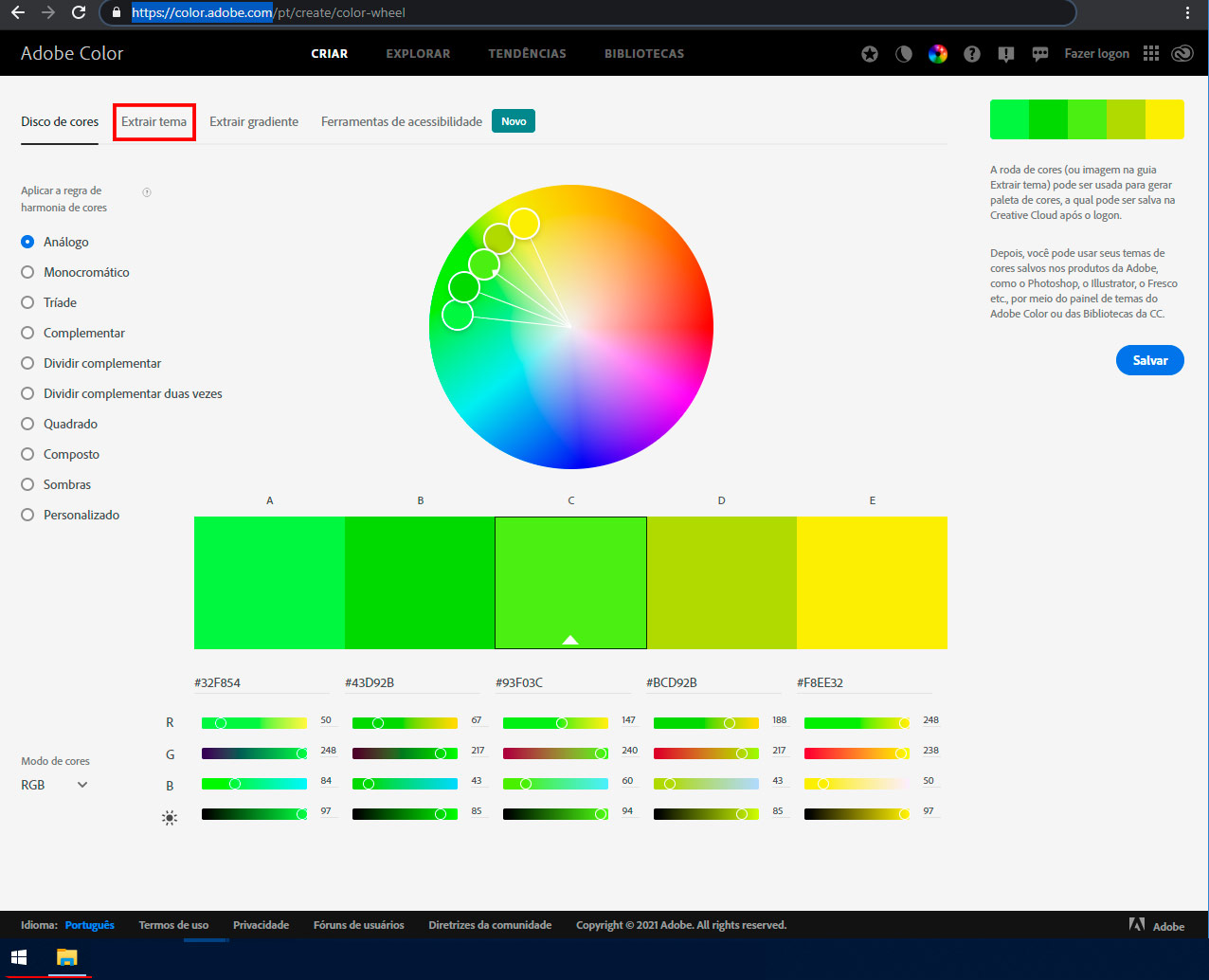
Acesse o site www.color.adobe.com/

Clique na opção “Extrair tema” destacada em vermelha na imagem acima.
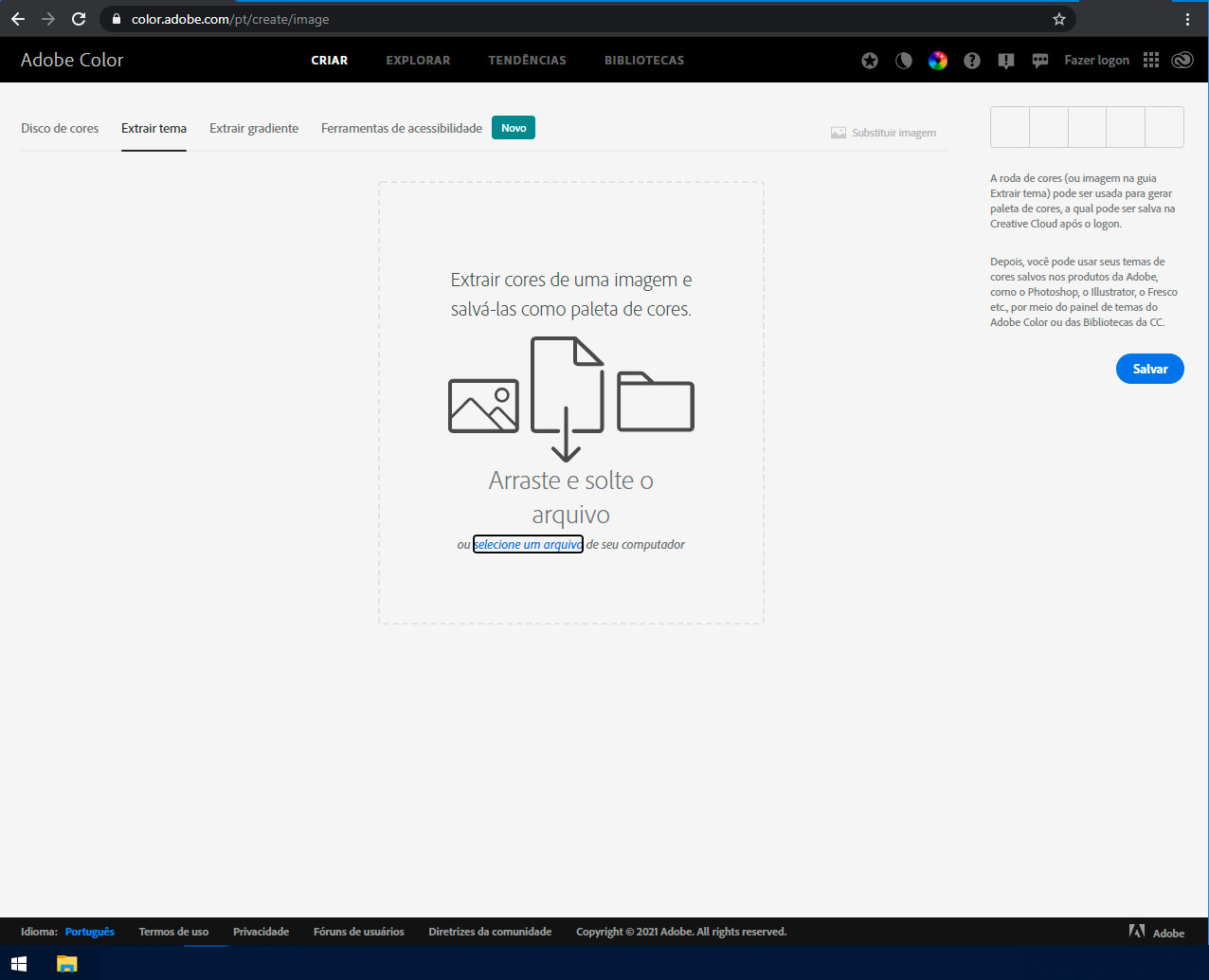
3º Passo
Faça upload do printscreen (arquivo em imagem) salvo para o site, clicando na opção selecione um arquivo abaixo.

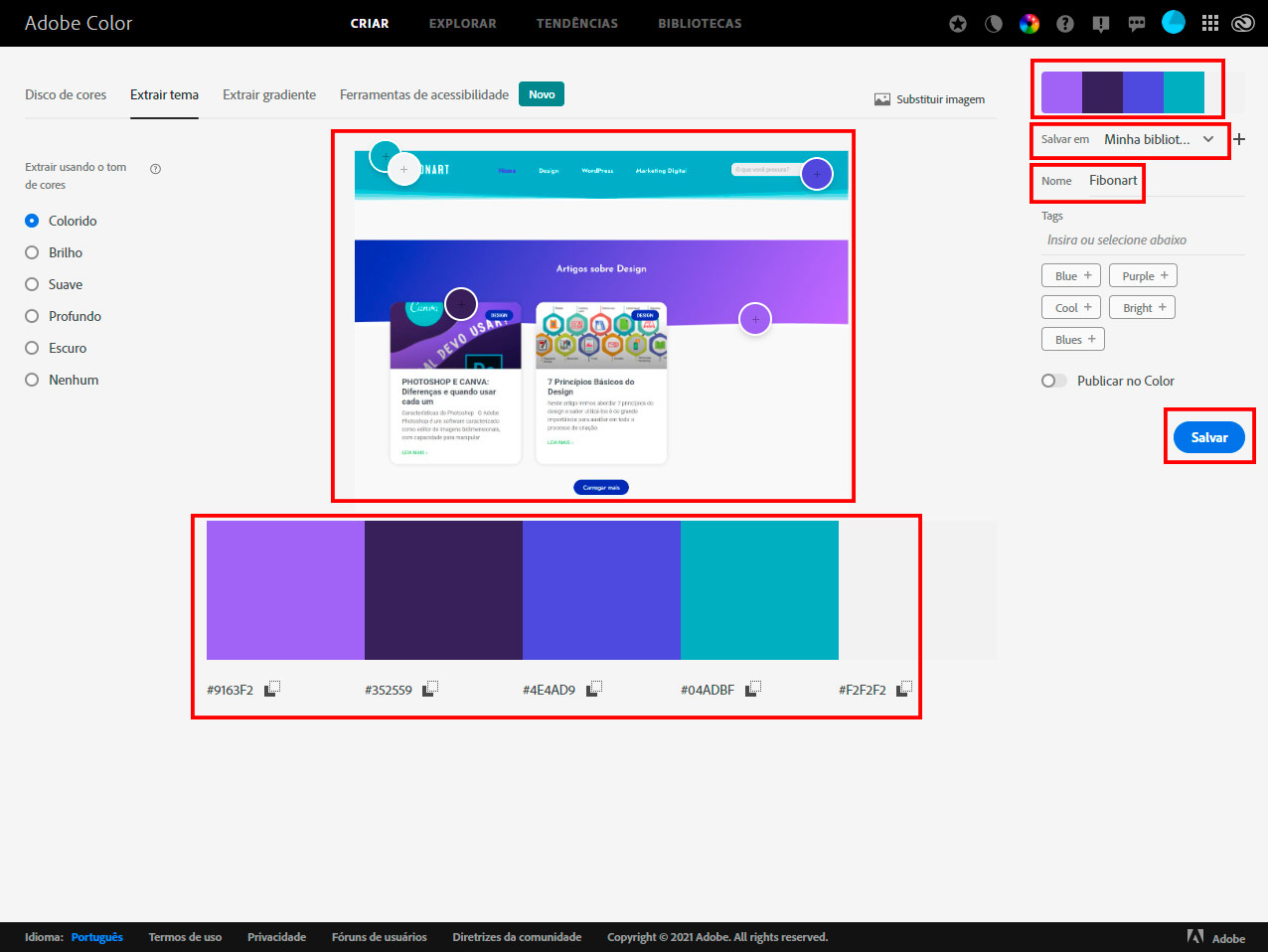
4º Passo
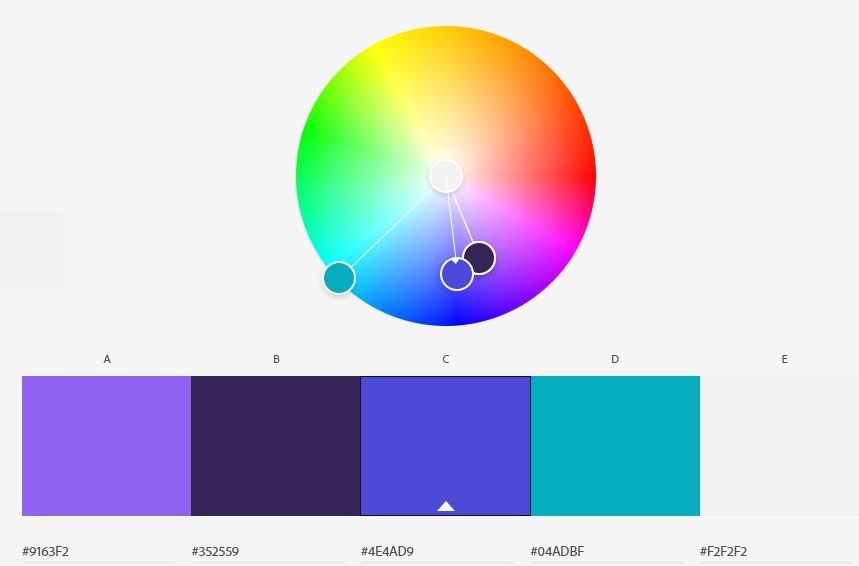
Automaticamente o site já faz uma paleta de cores. Caso você queira alterar selecione os círculos com um + no meio e arraste para a cor desejada até chegar na paleta desejada.

Logo após renomeie sua paleta, escolha a biblioteca que deseja salvar e clica no botão Salvar.
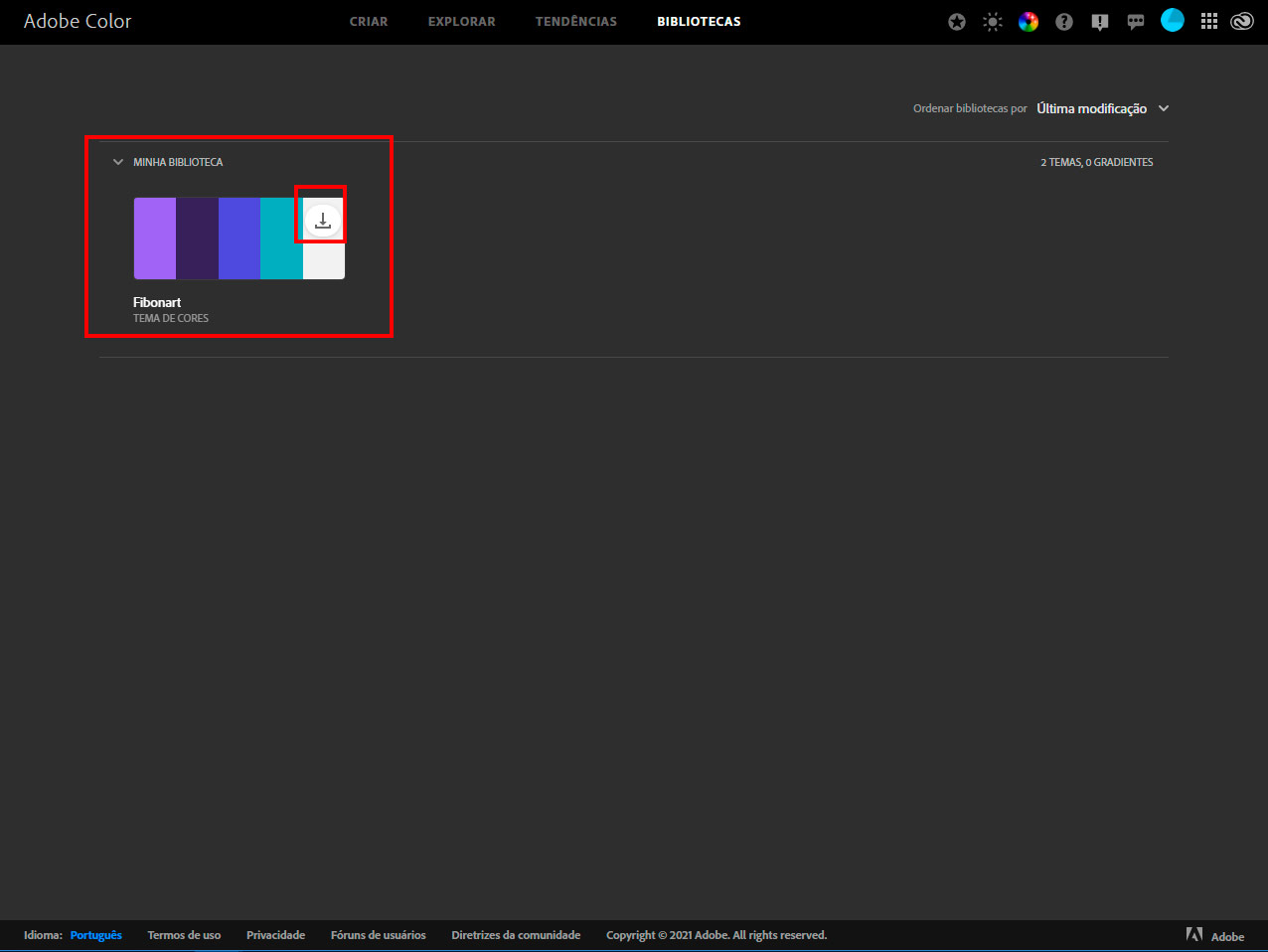
5º Passo
Ele vai salvar na sua biblioteca, nesta tela você já tem a opção de salvar como arquivo de imagem JPG.

Recomendamos abrir o arquivo para verificar mais opções de salvamento.
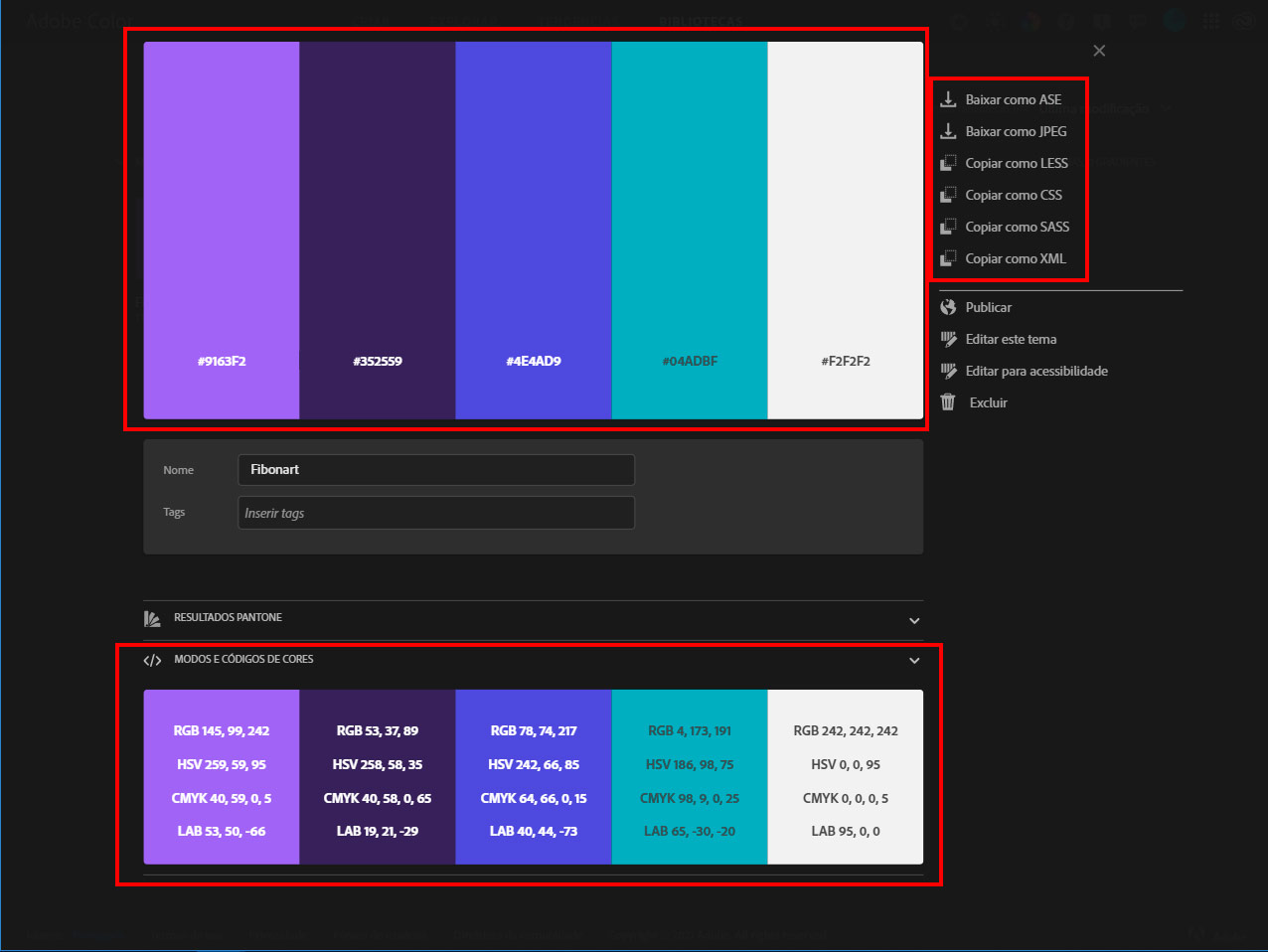
6º Passo
Após abrir a paleta terão várias opções de salvamento, desde ASE que se integra ao software Adobe Photoshop automaticamente, até códigos para páginas da web.
Qual editor devo usar: Photoshop ou Canva?

Ainda gera o código de cada cor nos padrões RGB, HSV, CMYK e LAB afim de utilizar em diversos programas de edição.
Bônus
Para você que acompanhou todo o conteúdo deixamos o link publicado da paleta de cores do site Fibonart.
https://color.adobe.com/pt/Fibonart-color-theme-17148677
Tutorial elaborado com a versão do site Adobe Color em 03/2021.